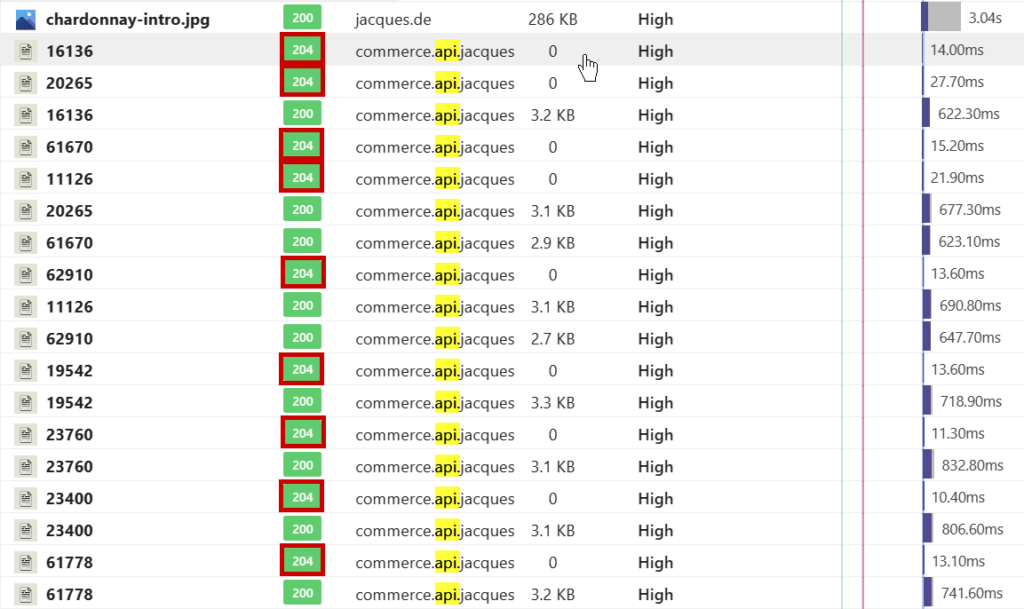
HTTP Status 204 (No Content) 🙆♂️ und das für jeden. Request. aus. dem. Inventory. Grid. (Kategorie-Seite) kann mitunter dazu führen, dass die gemessene und auch wahrgenommene >Geschwindigkeit< der Seite (WebApp) deutlich leidet.
Inhaltsverzeichnis

So ergeht es gerade Clients, die nach einem sortenrein ausgebauten Chablis auf dem neuen Webangebot der Franchisemarke Jacques’ Wein-Depot (Stand Januar 2024) stöbern.
RESTful API und preflight Request
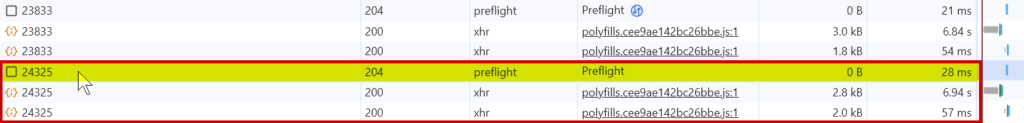
Aber warum ist das so? 🤔 Einerseits ein bekanntes Phänomen, wenn eine RESTful API im Einsatz ist. Im vorliegenden Fall scheint es vorranging am preflight request zu liegen. Dieser kann zur Überprüfung genutzt werden, ob das CORS-Protokoll verstanden wird und ob ein Server über bestimmte Methoden und Header informiert ist. (CORS = Cross-Origin Resource Sharing).

In modernen Webanwendungen ist es ein gängiges Muster, die Web-API und die Frontend-Anwendung von verschiedenen Subdomains aus zu bedienen. Hier wird’s auch gemacht! 👏
preflight Request = HTTP-Anfrage der OPTIONS-Methode
Beim preflight request handelt sich um eine HTTP-Anfrage der OPTIONS-Methode, die VOR der eigentlichen Anfrage gesendet wird, um festzustellen, ob es sicher ist, sie zu senden. Erst NACHDEM der Server eine positive Antwort gesendet hat, wird die _eigentliche_ HTTP-Anfrage gesendet. 😨 (Und wenn das jedes. Mal. für. jedes. Item. passiert, dann macht es die ganze Kiste langsamer – für alle Beteiligten.)
Warum gibt es diese Preflight-Anfragen?
Wenn das API von einem anderen Ursprung als die Frontend-Anwendung bereitgestellt wird, senden die Browser automatisch eine zusätzliche OPTIONS-Anfrage, bevor eine Anfrage an die API gestellt wird. Dies wird als Preflight-Anfrage bezeichnet, die aufgrund von CORS (Cross-Origin Resource Sharing) erforderlich ist. Diese Preflight-Anfragen stellen sicher, dass die Frontend-Anwendung mit den von der API bereitgestellten Ressourcen interagieren darf.

Muss man das so machen❓
(potential trigger warning). Nein. 🙃
Denn Preflight-Anfragen haben nichts mit Sicherheit zu tun 🙅♂️, und sie haben keinen Einfluss auf Anwendungen, die in Kenntnis von CORS entwickelt werden.
Richtig ist, dass gemäß den Standardsicherheitspraktiken der Server seine Ressourcen vor jeder eingehenden Anfrage schützen muss – Server können sich nicht darauf verlassen, dass Clients >keine< bösartigen Dinge tun. 👹
CORS verstehen & richtig nutzen
„State of the Art“ Server resp. Tech-Stacks sollten unter der Berücksichtigung von CORS geschrieben werden/sein. Der Preflight-Mechanismus bringt keine zusätzliche Sicherheit für einen Server, der seine Ressourcen ordnungsgemäß geschützt hat.

Er kostet Clients lediglich Zeit – und das ist unser allen höchstes Gut. 🕊
Zusammenfassung in einfachen Worten
👉 Obiges Szenario in anderen Worten: Sehr viele Requests (API Calls) werden erzeugt. Der Browser (Chrome) kann maximal 6 pro Host parallel herunterladen. Anstehende Anfragen werden gestoppt und in eine Warteposition gestellt (stalled) – dann nacheinander abgearbeitet. Das kostet Zeit. ⏳
Der Seitenaufbau kann verzögert sein. Das Erscheinen von Bildern oder Produktdaten im Grid kann ruckelig werden. Die gemessene und auch wahrgenommene >Geschwindigkeit< der Seite (WebApp) leidet deutlich.

💎 Was Du mitnehmen solltest: CORS Hurts Performance.
Über den Autor René Dhemant
Der Autor René Dhemant ist strategischer SEO-Berater und Gründer der DHEMANT Consulting GmbH. Mit über 15 Jahren Erfahrung in der Suchmaschinenoptimierung unterstützt er Unternehmen strategisch. Sein Ziel ist es, digitale Sichtbarkeit aufzubauen und Marken nachhaltig im Wettbewerbsumfeld zu positionieren.
Als Speaker, Autor und Berater teilt René Dhemant sein Wissen auf SEO-Konferenzen, in Fachpublikationen und SEO-Workshops. Er vermittelt sein umfangreiches Know-how stets praxisnah und verständlich. Seine Inhalte orientieren sich dabei immer am aktuellen Puls und den neuesten Entwicklungen der digitalen Welt.
René Dhemant kann als strategischer SEO-Berater oder Speaker gebucht werden. Er bietet Unternehmen fundierte Unterstützung bei komplexen SEO-Herausforderungen und liefert auf Veranstaltungen wertvolle Einblicke in aktuelle Digitalstrategien.

Weiterlesen: technisches SEO 🛠️ aus der angewandten Praxis